javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português
Por um escritor misterioso
Descrição
Criei um componente que há seis imagens porém ao compilar o meu código me retorna o seguinte erro.
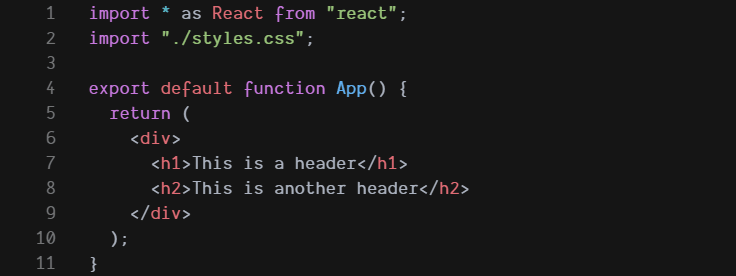
E este é meu código fonte do componente ImovelPhotos
import React from 'react';
function Imovel

javascript - React: How do I fix getting undefined when passing api data to child component using axios? - Stack Overflow

aura - How to catch a javascript error (cannot read property 0 of undefiend ) - Salesforce Stack Exchange

javascript - Acessar uma lista dentro de uma lista em react jsx - Stack Overflow em Português

javascript - Arquivo .js funciona, componente .jsx não funciona - Stack Overflow em Português

javascript - Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag - Stack Overflow

javascript - Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag - Stack Overflow

javascript - Erro de sintaxe Adjacent JSX React - Stack Overflow em Português

javascript - Acessar uma lista dentro de uma lista em react jsx - Stack Overflow em Português

Cannot read property 'jsx' of undefined · Issue #34957 · facebook/react-native · GitHub

Practical Ways to Write Better JavaScript - Stack Overflow

React - how to render adjacent JSX elements - DEV Community

CSS Cheat Sheets

Don't Be Afraid of the JavaScript Stack Trace

JSX React fragment syntax (empty tag) generates warnings throughout the fragment but is correct and proper JSX nomenclature. · Issue #4832 · apache/netbeans · GitHub
de
por adulto (o preço varia de acordo com o tamanho do grupo)





/i.s3.glbimg.com/v1/AUTH_bc8228b6673f488aa253bbcb03c80ec5/internal_photos/bs/2022/j/C/Bj1SBEQZqhiA3a3i1eoA/copa-free-fire-corrida-do-milhao.jpg)

