The Mixin Pattern In TypeScript – All You Need To Know Part 2
Por um escritor misterioso
Descrição
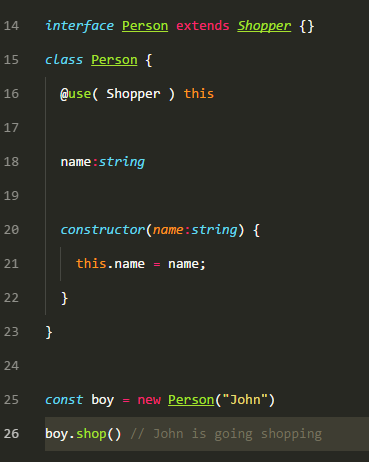
In my previous post, I introduced you to the mixin pattern in TypeScript. The whole pattern can actually be summarised in just three lines: export type AnyFunction<A = any> = (input: any[]) => A export type AnyConstructor<A = object> = new (input: any[]) => A export type Mixin<T extends AnyFunction> =…
Bryntum is a Swedish software company specializing in powerful web components for SaaS or intranet web apps.
Bryntum is a Swedish software company specializing in powerful web components for SaaS or intranet web apps.

The Definitive TypeScript 5.0 Guide - SitePen

Object-Oriented vs Functional Programming with Typescript
GitHub - xSlither/ts-mixin: A Module for simplifying strictly
Chris Krycho

TypeScript Mix — Yet Another Mixin Library

Composing Angular Components with Typescript Mixins

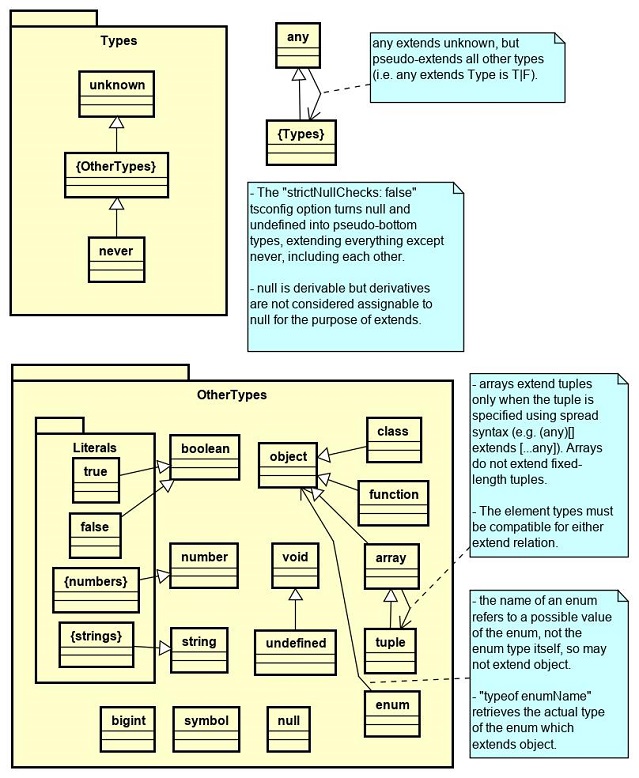
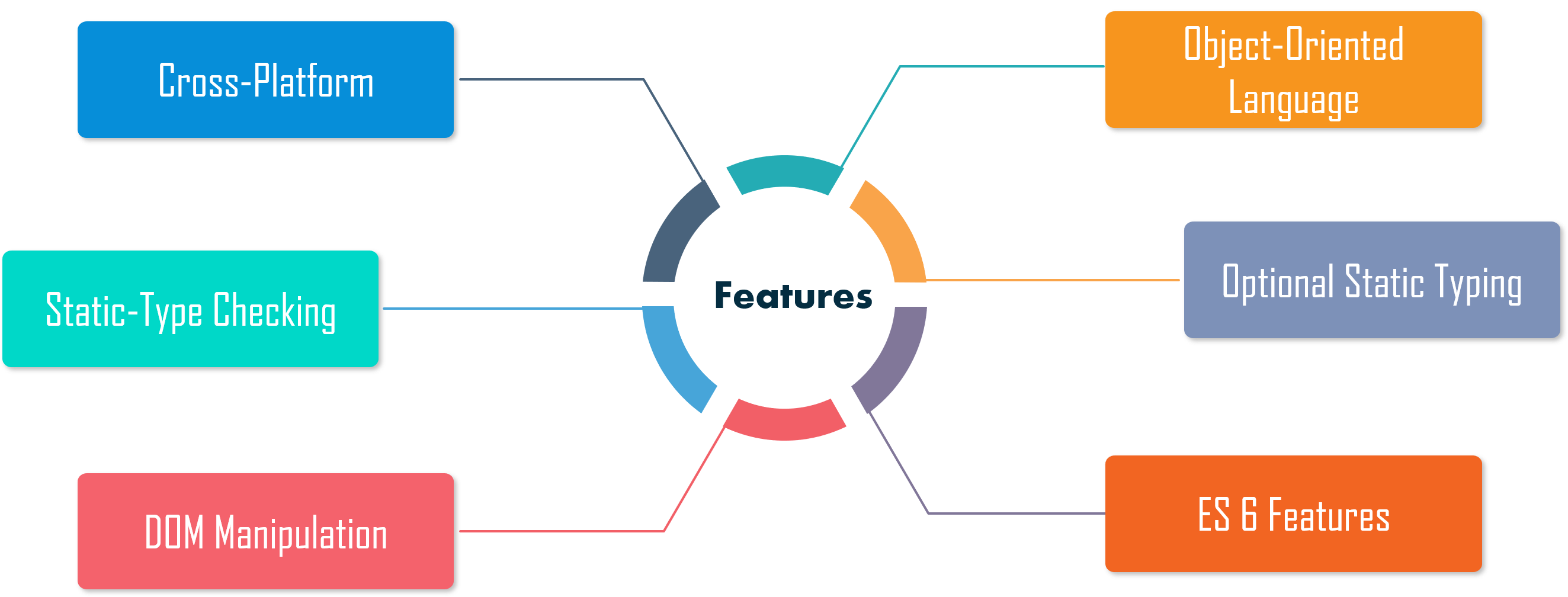
TypeScript Overview

Top 50 TypeScript Interview Questions and Answers in 2024

Using Mixins in Vue.js

Why Mixins are Considered Harmful : r/vuejs

The mixin pattern in TypeScript - all you need to know - Bryntum

10 Compelling Reasons to Choose TypeScript for Your Projects
de
por adulto (o preço varia de acordo com o tamanho do grupo)