Progressive Web Apps with React.js: Part I — Introduction
Por um escritor misterioso
Descrição
There’s much new in the world of Progressive Web Apps (PWAs) and you might be wondering how compatible they are with existing architectures using libraries like React and JS module bundlers like…

Top 10 Frameworks and Tools To Build Progressive Web Apps

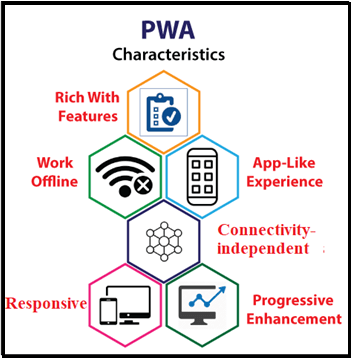
What is a PWA - An Intro to Progressive Web Apps

Progressive Web Apps vs Native Apps: Which One Is the Best for

PWA Tutorial Progressive Web Applications - javatpoint

Developing a Progressive Web App Using React Native

Progressive Web Apps with React.js: Part I — Introduction

Progressive Web Apps with React.js: Part I — Introduction

Done - Flutter Vs React Native Vs Progressive Web Apps, PDF

Developing a Progressive Web App (PWA) with React, Service Workers

Let's Build A React Progressive Web App (ft. T-API)

What is PWA? Progressive Web Apps Explained

Progressive Web Apps with React.js: Part I — Introduction

Creating a Progressive Web App (PWA) with Flutter

The Ultimate Guide to Converting React Apps to Progressive Web

React js pwa tutorial # Introduction
de
por adulto (o preço varia de acordo com o tamanho do grupo)