OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Descrição
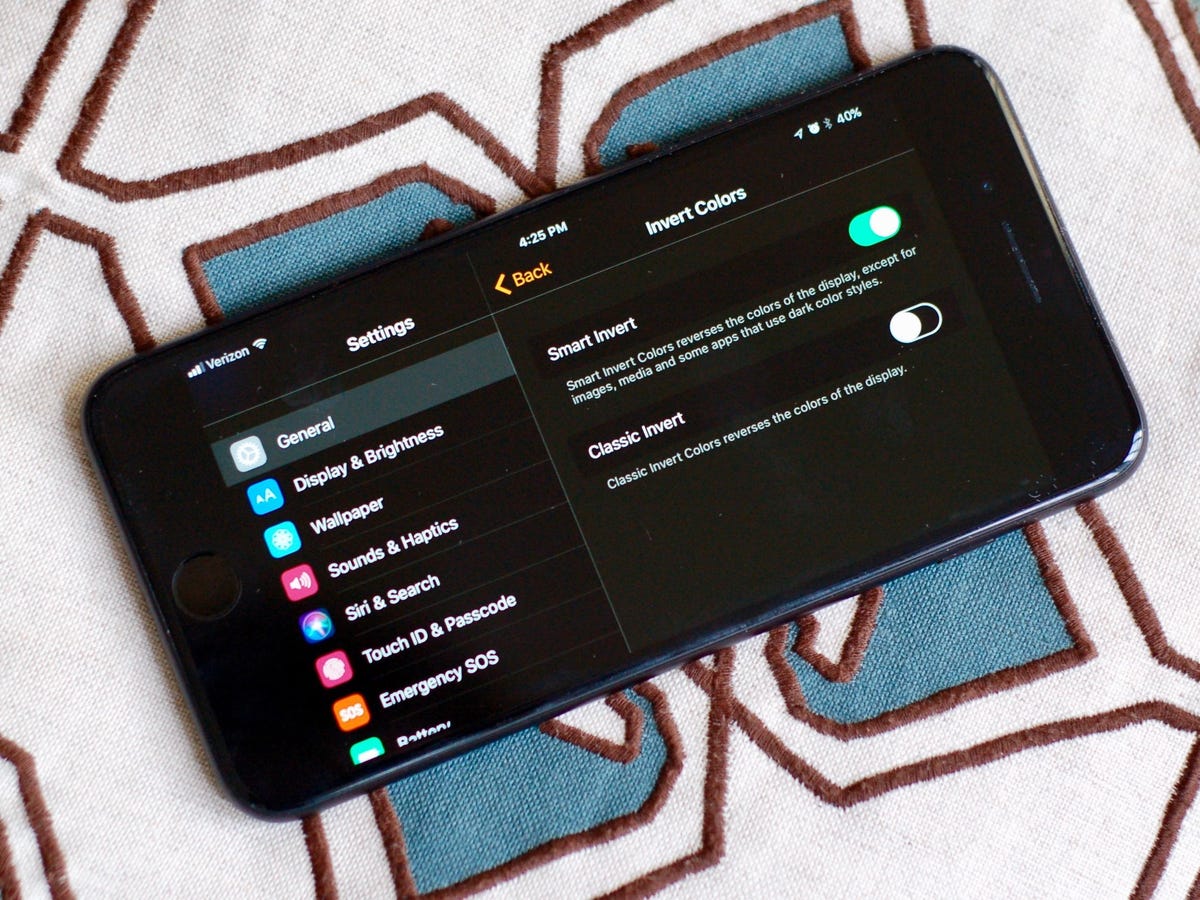
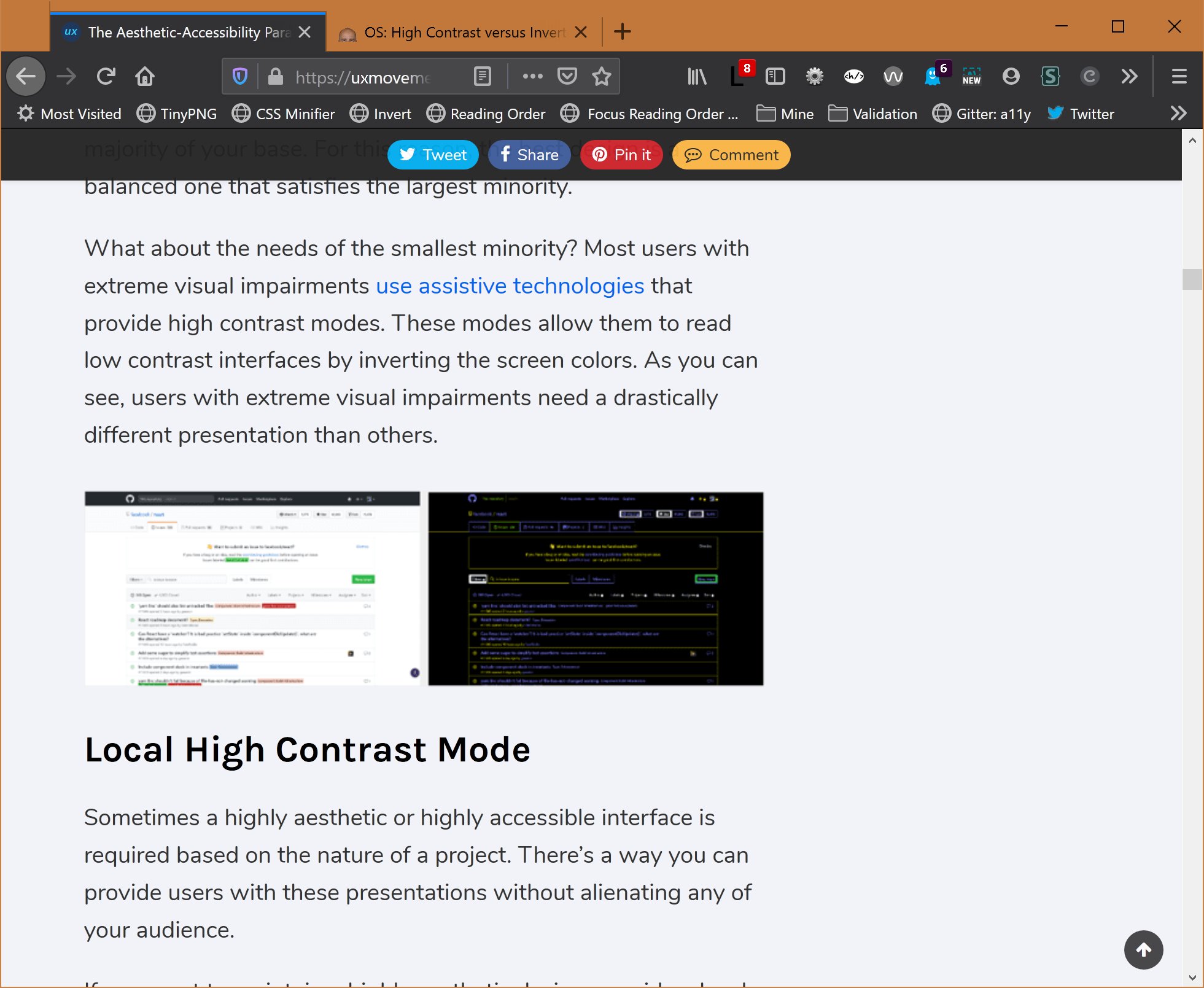
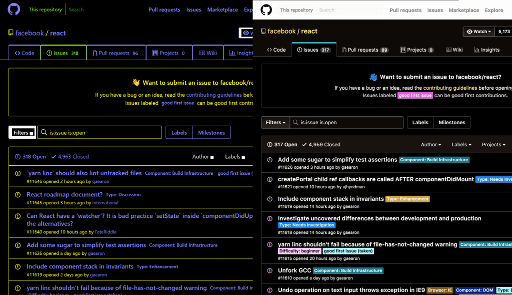
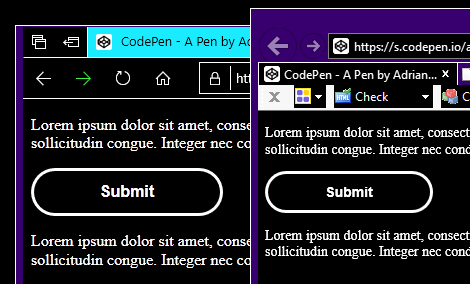
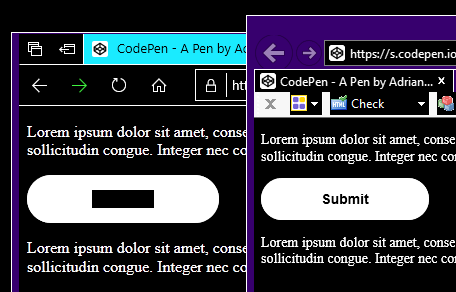
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

Writing CSS with Accessibility in Mind, by Manuel Matuzovic

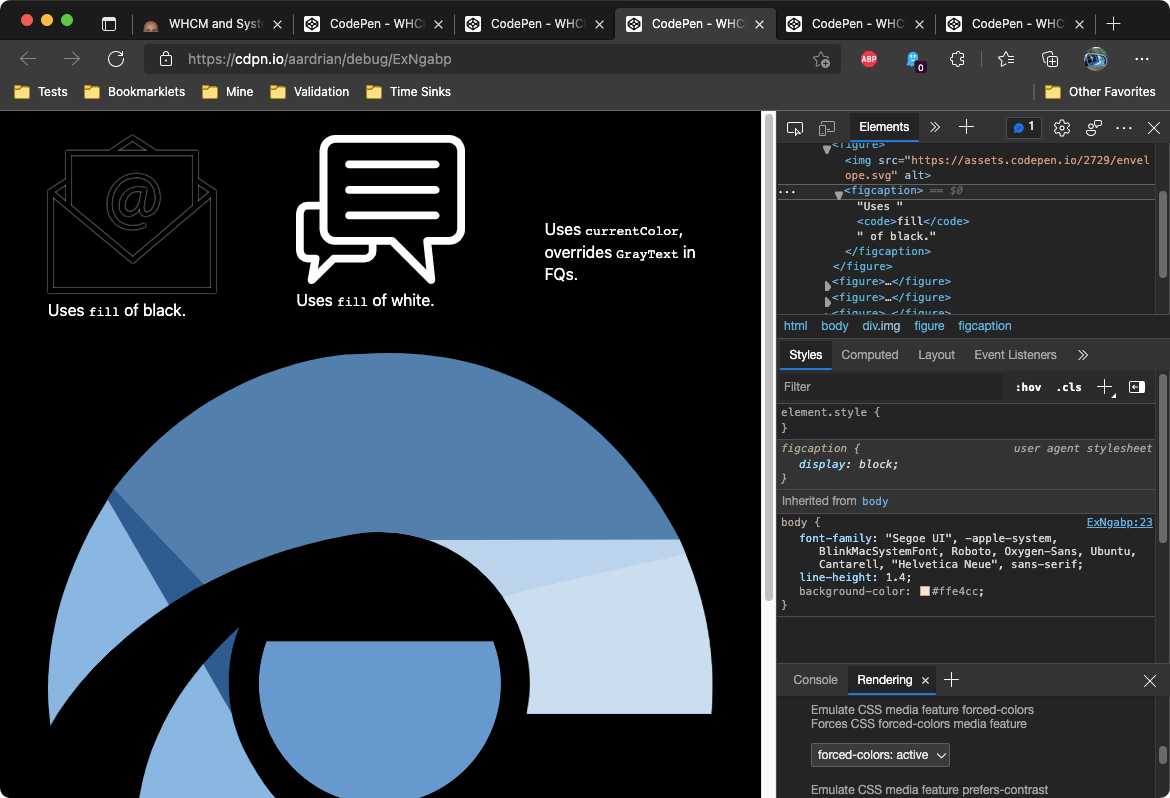
WHCM and System Colors — Adrian Roselli

Adrian Roselli (no blue check) 🗯 on X: Hey, @uxmovement, can you

OS: High Contrast versus Inverted Colors — Adrian Roselli

Writing CSS with Accessibility in Mind, by Manuel Matuzovic

WHCM and System Colors — Adrian Roselli

Adrian Roselli (no blue check) 🗯 on X: Dear Windows High
Quick Tips for High Contrast Mode

Adrian Roselli (no blue check) 🗯 on X: Dear Windows High

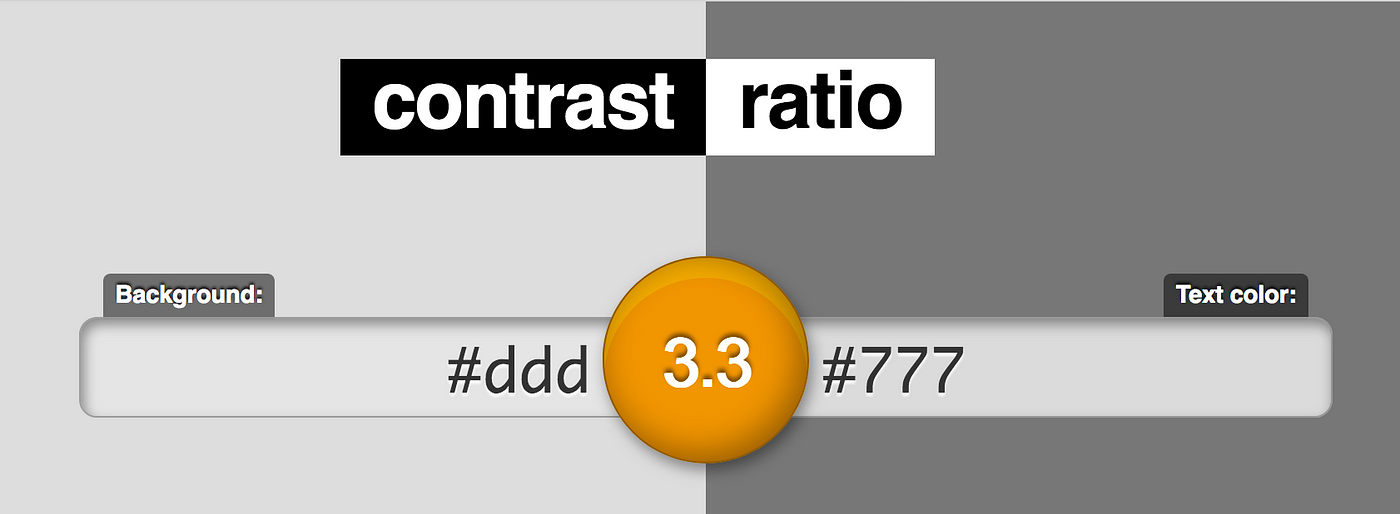
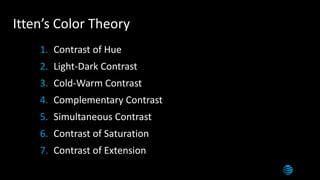
2017 CSUN Color Contrast
de
por adulto (o preço varia de acordo com o tamanho do grupo)