Creating Typeracer Game Using ReactJS — Final Part
Por um escritor misterioso
Descrição
Before we move on to this part, we have some cleanups to do. Previously, we bundled the function randomQuote and type Quotewithin index.tsx. We usually separate those functions/types from the UI file…

I made a top-down game version of my blog with Phaser and React, by Pablo Montenegro

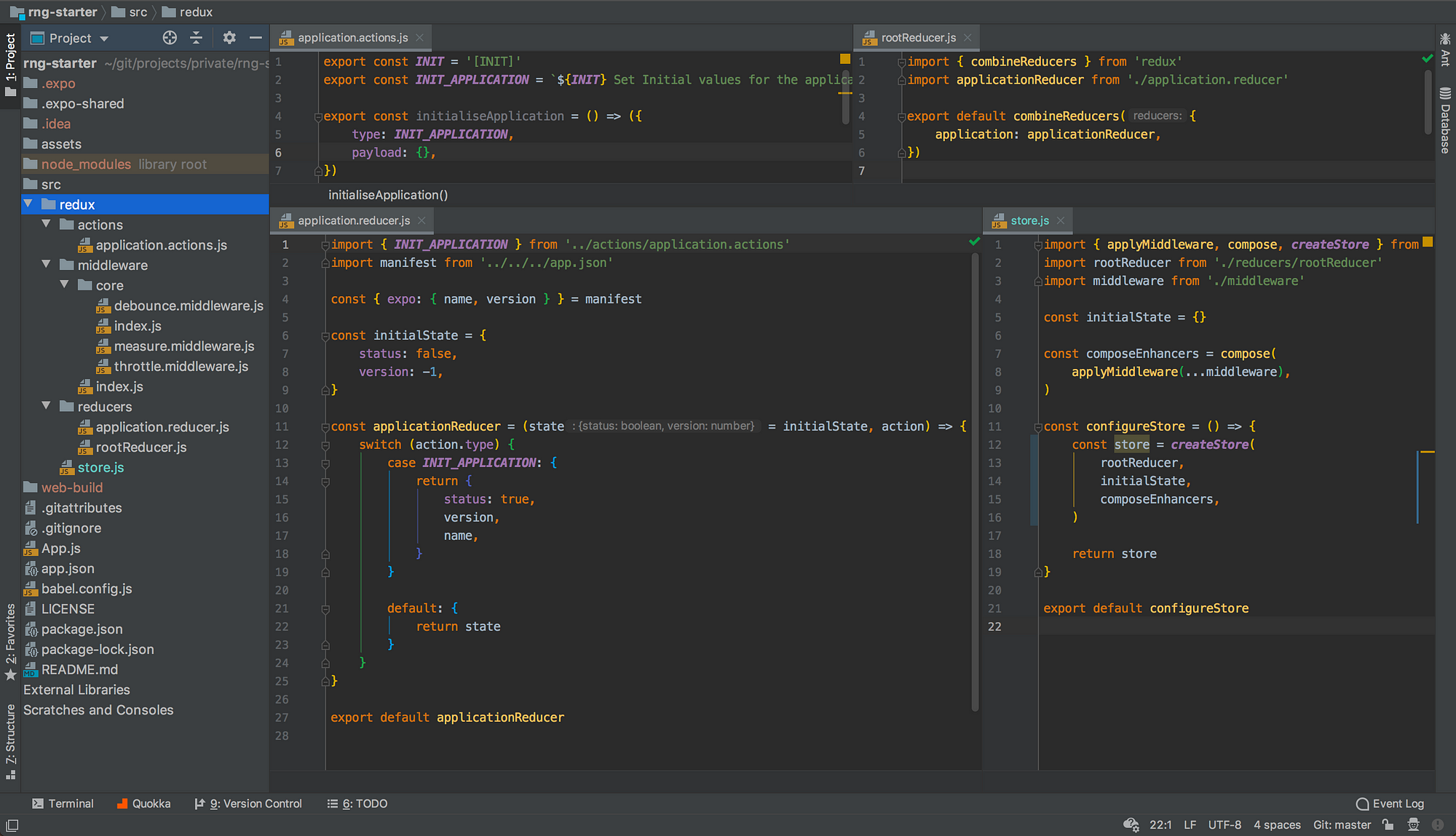
Building games with React Native: Setting yourself up for repeated success, by Konrad Abe
typing-practice · GitHub Topics · GitHub

This Week In React #104: Zag, Next.js, Remix, Ultra, ClickToComponent, Tilg, Component Party, Expo, Skia, TypeScript - DEV Community

How to build typing master or typing test in reactjs?

Creating Typeracer Game Using ReactJS — Final Part, by Mario Gunawan

How to Create a 3D game with React Three Fiber: Part 2 - Collisions & Menu

Build a Card Memory Game with React - DEV Community

Learn React function components by building a Checkers board – Dev In Details

Creating Typeracer Game Using ReactJS — Part 1, by Mario Gunawan

GDevelop MULTIPLAYER TYPING GAME : r/gdevelop

CodeBattle

Tutorial: Intro To React - React

Redux Fundamentals, Part 6: Async Logic and Data Fetching
de
por adulto (o preço varia de acordo com o tamanho do grupo)




