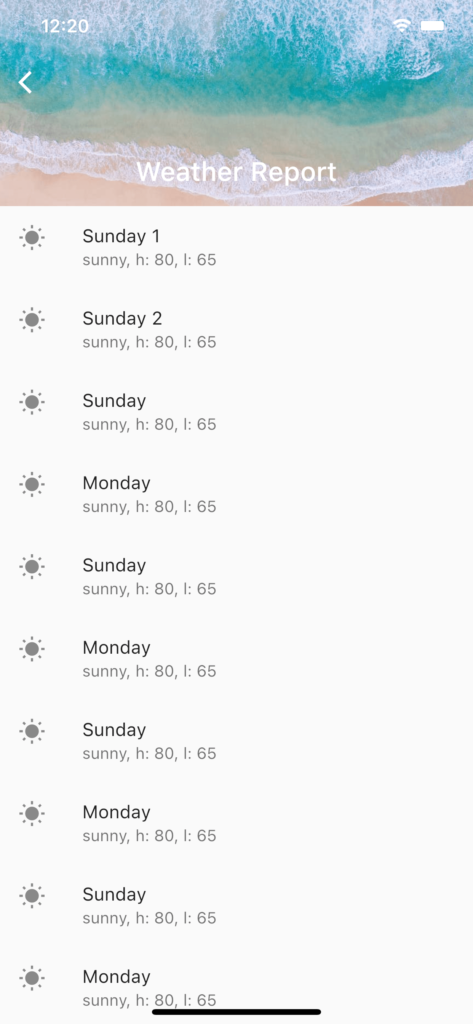
Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView
Por um escritor misterioso
Descrição
Making Whatsapp profile page with Flutter using SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView, Tween

SliverPadding breaks SliverPersistentHeader pinning · Issue #28158 · flutter /flutter · GitHub

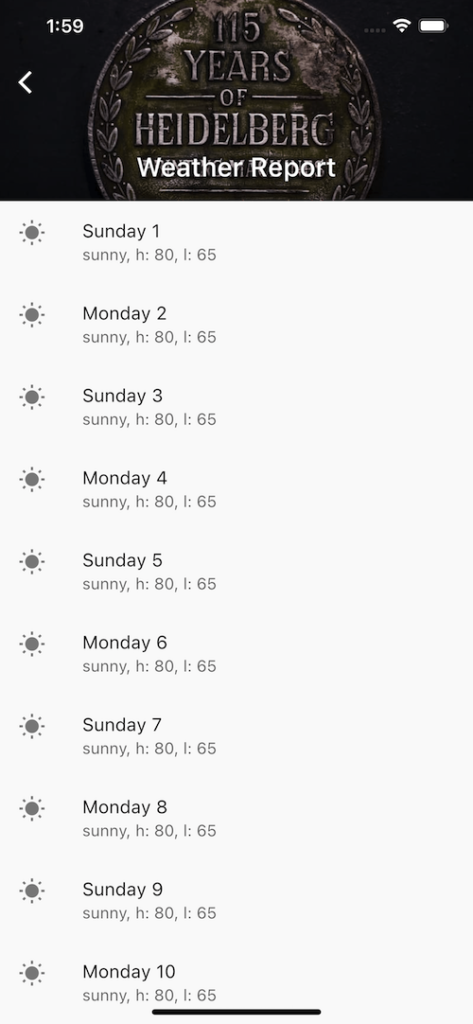
A SliverAppBar Example for Flutter - Using CustomScrollView and NestedScrollView - Chui Ong

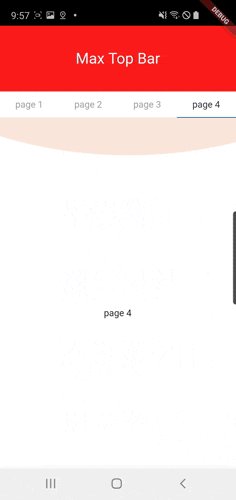
Flutter - Custom Scroll View / Sliver App Bar

dart - Flutter : Image Lost in SliverAppBar - Stack Overflow

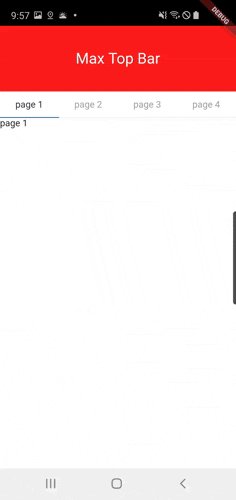
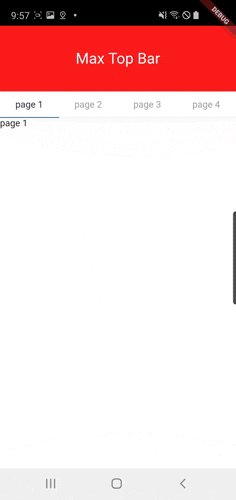
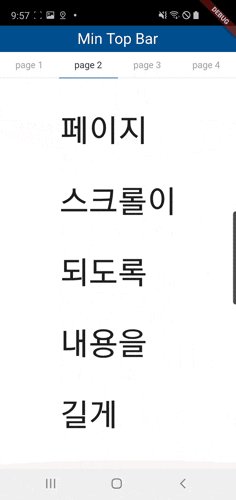
flutter - When scrolling first page in NestedScrollView the second page will be scrolled underneath SliverPersistentHeader as well - Stack Overflow

Flutter - Custom Scroll View / Sliver App Bar

dart - How to create SliverAppBar with custom app bar and image in Flutter? - Stack Overflow

Whatsapp profile page animation in flutter, SliverAppbar, SliverPersistentHeader, CustomScrollView, NestedScrollView

Flutter] NestedScrollView를 이용한 Custom Tab View : 네이버 블로그

A SliverAppBar Example for Flutter - Using CustomScrollView and NestedScrollView - Chui Ong
de
por adulto (o preço varia de acordo com o tamanho do grupo)







