css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy-pink color? - Stack Overflow
Por um escritor misterioso
Descrição
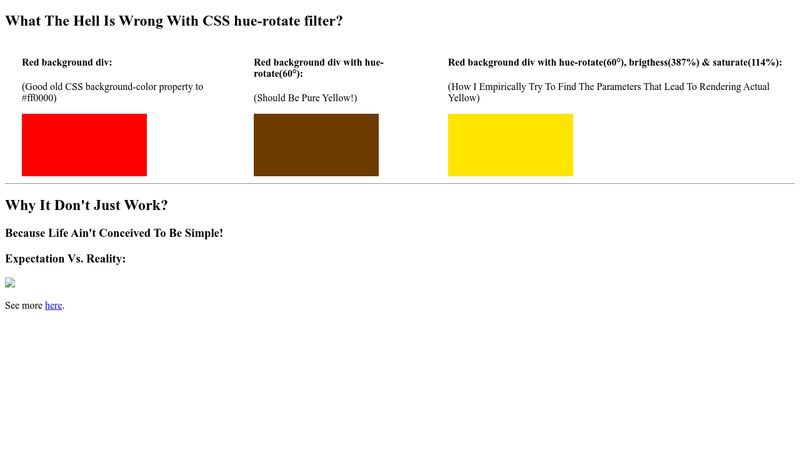
In CSS, when you apply
filter: invert(1) hue-rotate(180deg)
to an image, the color red turns into peachy-pink.
Why is this, and what can be done to use CSS to invert an image and still have red l

css - Why does 'filter: invert(1) hue-rotate(180deg)' turn red into a peachy -pink color? - Stack Overflow

Programmatically hue rotating a hex-based color in PowerShell - Stack Overflow

html - Why SETTING the color after REVERTING a FILTER losses accuracy? - Stack Overflow

CSS hue-rotate() Function

CSS filter: hue-rotate() approximation example

CSS Filter Effects: Hue-rotate, Invert, Blur, Opacity, and Drop Shadow Part II

How to change the color of a PNG image using CSS - javatpoint

CSS – @studiochris

graphics - Why doesn't hue rotation by +180deg and -180deg yield the original color? - Stack Overflow
planet4-plugin-blocks/style.css.map at develop · greenpeace/planet4-plugin-blocks · GitHub

html - Apply a CSS hue rotate filter to a greyscale image - Stack Overflow
de
por adulto (o preço varia de acordo com o tamanho do grupo)