Layout versus resolução de tela (2) – Artigos de design
Por um escritor misterioso
Descrição
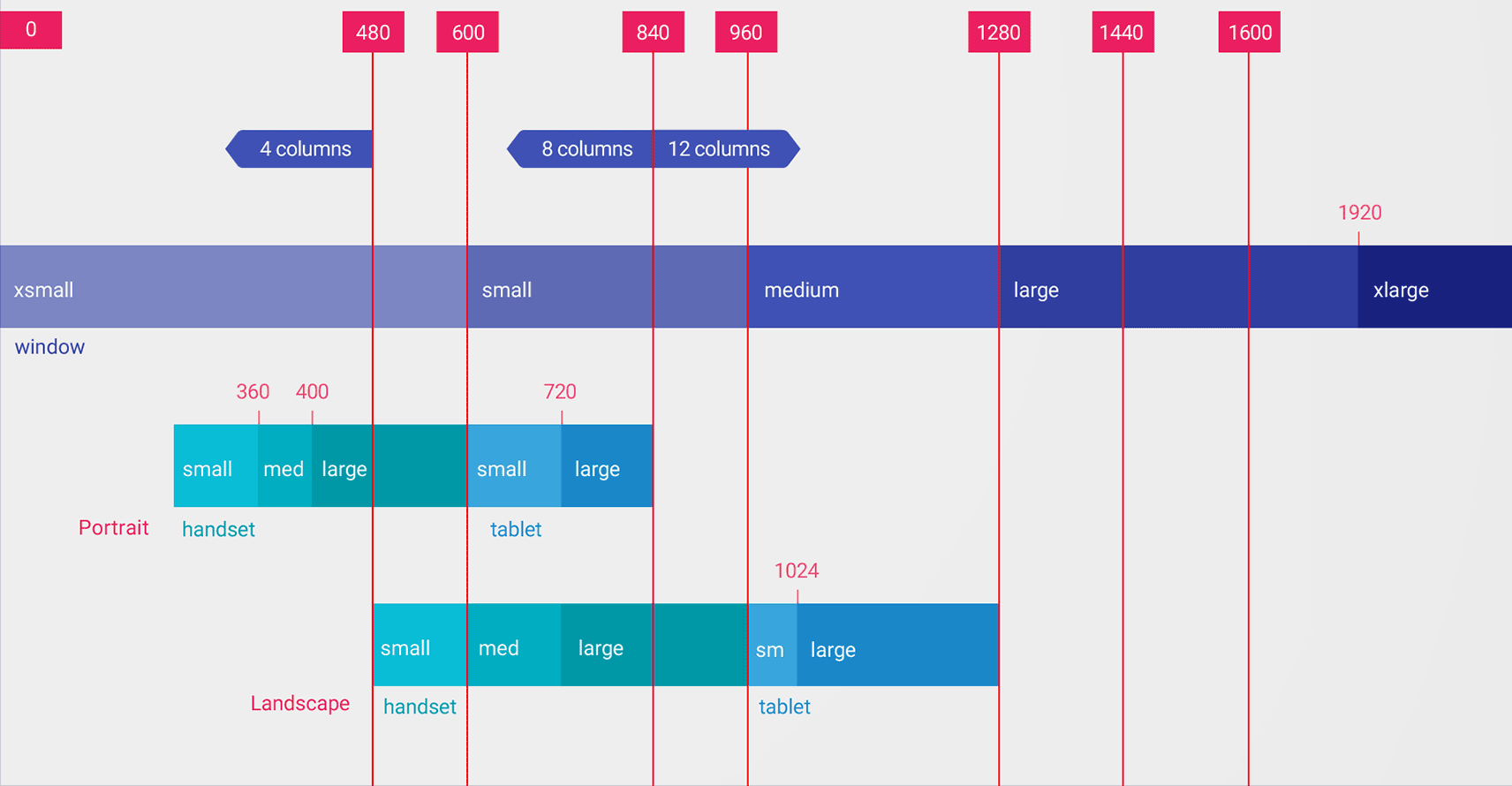
Retomando o tema e a pergunta freqüente em curso de webdesign: meu site deve ser feito em que tamanho (melhor dizendo, dimensão = largura e altura)? Primeiro, vamos definir as resoluções de tela mais utilizadas: 800x600, 1024x768 e 1280x1024 pixels E a Área útil de cada resolução, sem barra de rolagem: 760 x 410, 1000x600 e…

Design Responsivo - Aprendendo desenvolvimento web

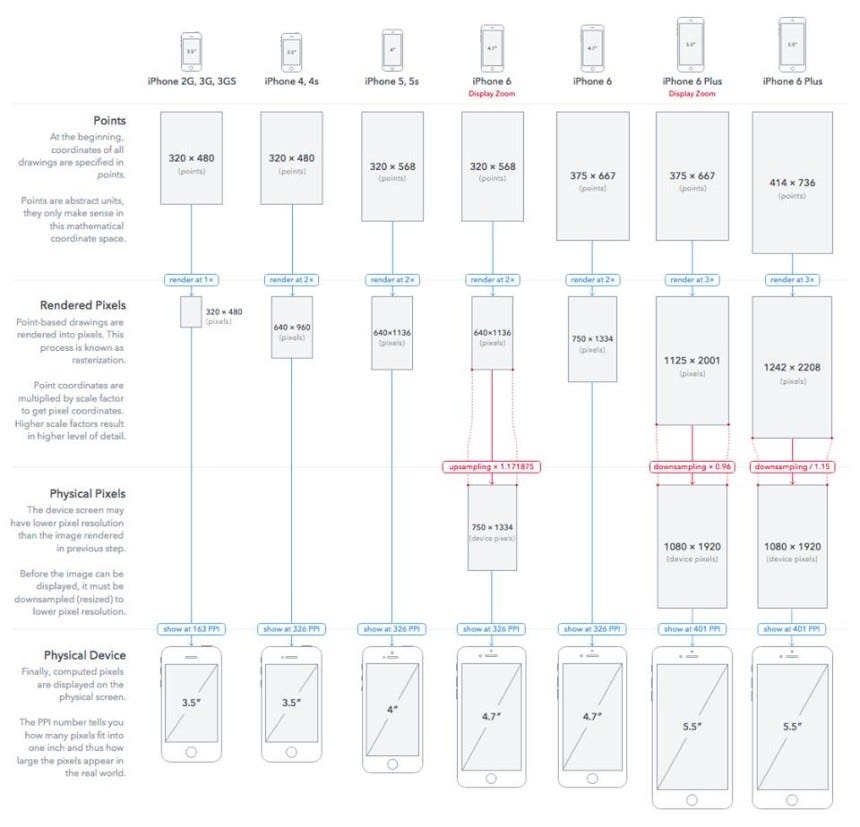
As resoluções de tela do iPhone, by Fabricio Teixeira

Web Design Responsivo — O Que É e Como Usá-lo, by Carlos Verza

Padrão Digital de Governo - Fundamentos Visuais - undefined

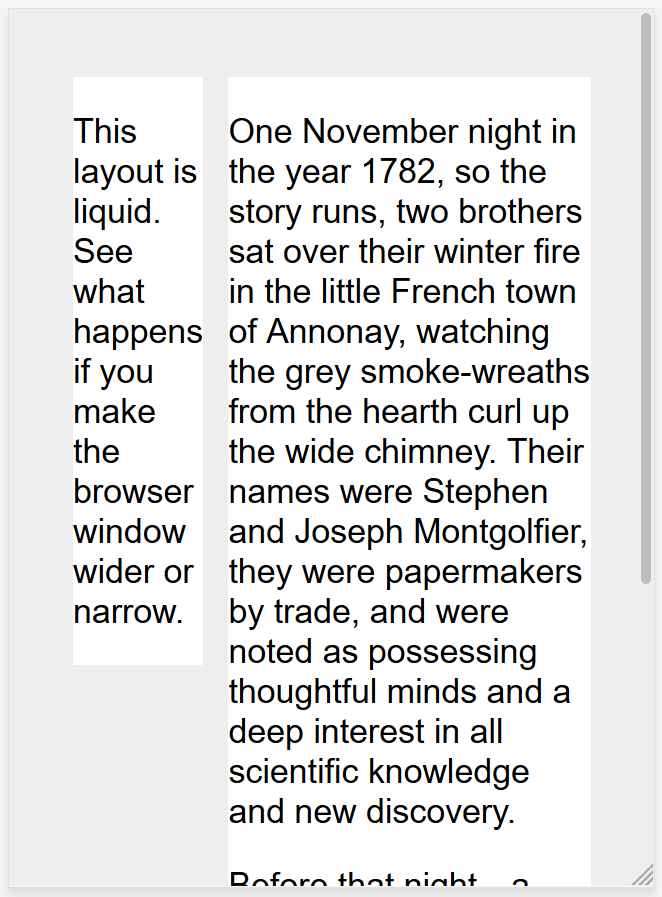
Layout Fluido

Compatibilidade com tamanhos de tela diferentes, Desenvolvedores Android

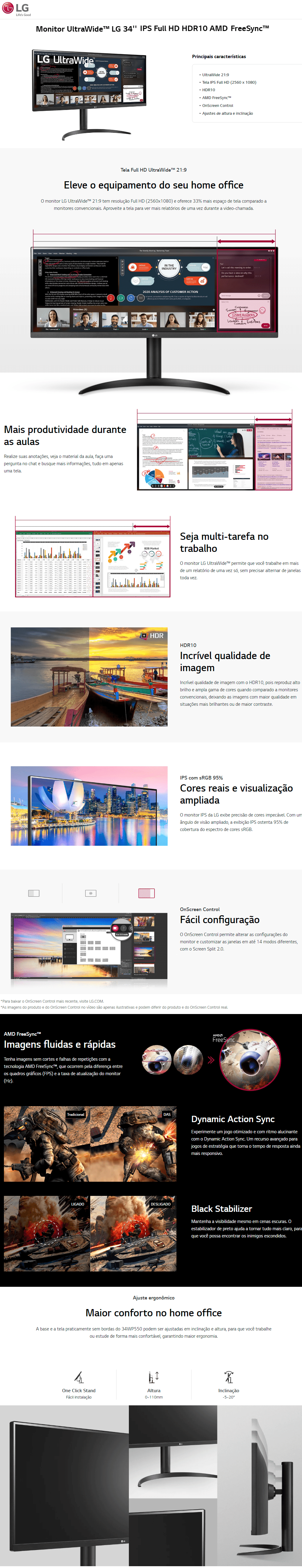
Monitor LG 34 LED IPS Full HD UltraWide (2560x1080 / 75Hz / 5ms) - 34WP550-B — HARDSTORE Informática - Loja de Informática e PC Gamer em Porto Alegre e Caxias do Sul

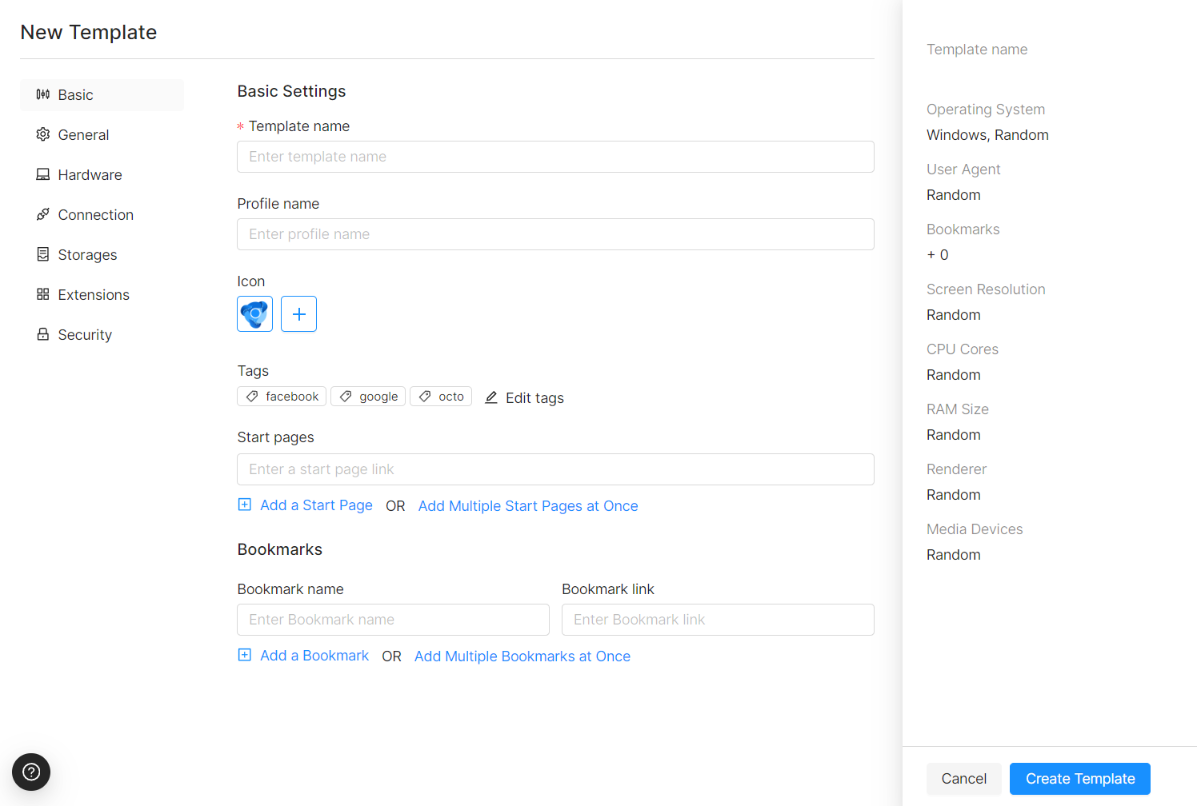
Modelos de Perfil Octo Browser Docs

Design de Sites: 10 dicas imperdíveis para 2020!
Design Responsivo: Do layout ao código, by Thiago Bezerra

c# - Ajustar o layout do Form de acordo com a resolução do monitor - Stack Overflow em Português

Layout mobile ou responsivo: entenda as diferenças entre eles

Layout versus resolução de tela (2) – Artigos de design
Modelo de infográfico de vetor de estratégias de resolução de conflitos. elementos de design de estrutura de tópicos de apresentação de relação. visualização de dados em 5 etapas. gráfico de informações do

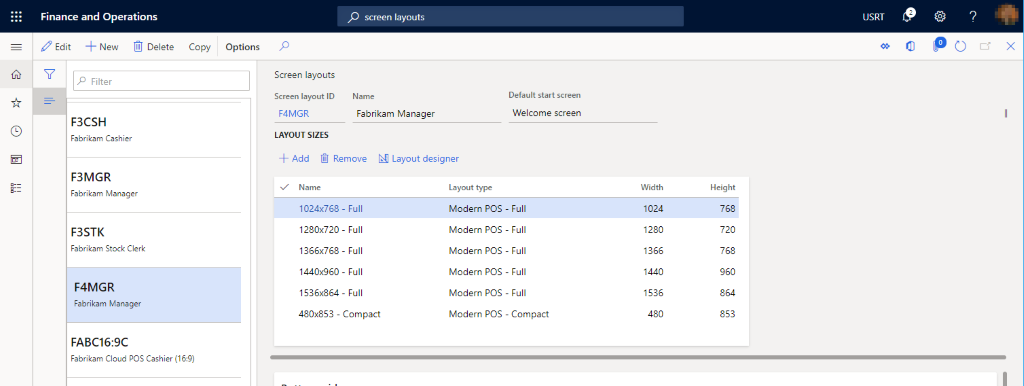
Layouts da tela de dados de demonstração no Store Commerce - Commerce, Dynamics 365
de
por adulto (o preço varia de acordo com o tamanho do grupo)